Nodyn:Annotated image 4/doc
| Dyma is-ddalen dogfennaeth ar gyfer Nodyn:Annotated image 4. Mae'n cynnwys gwybodaeth defnydd, categorïau, dolenni rhyngiaith a chynnwys eraill sydd ddim yn rhan o nodyn dudalen wreiddiol. |
Usage
golyguThis template was made for annotating generic images (like the thumbnail to the right) and page-spanning diagrams (see #Examples) with a more normal appearance and more alignment options than Template:Annotated image.
Parameter set
golygu{{Annotated image 4
|caption =
|header =
|alt =
|image =
|align =
|image-width =
|width =
|height =
|annot-font-size =
|annotations =
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
}}
Extended paramter set
golygu{{Annotated image 4
|caption =
|header =
|header_align =
|header_background =
|alt =
|image =
|align =
|image-width =
|image-left =
|image-top =
|width =
|height =
|annot-font-size =
|annot-text-align =
|annotations =
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
}}
Parameter definitions
golygu| Name | Allowed values | Default value | Function & notes |
|---|---|---|---|
| image | valid image file name | (required) | SVG images are allowed. |
| image-width | positive integer | (required) | Desired width of the image (in pixels). |
| width | positive integer | (required) | Same as template:Annotated image definition. For simplicity, set this equal to image-width. |
| height | positive integer | (required) | Ensure that (Width x Height) maintains the same aspect-ratio as the default size of the image you want to use for proper display. E.g., a 500x600 default image should be scaled to 250x300 or similar for proper appearance. |
| annotations | {{Annotation}} | (required) | May be left empty if you only want to crop an image - for that, use " |annotation=|" (without quotes)
|
| image-left | integer | (optional; defaults to 0) | X-coordinate of the image's top left corner (in pixels), relative to the top left corner of the box containing the image and annotations. Negative values crop the image. Unnecessary when cropping isn't desired |
| image-top | integer | (optional; defaults to 0) | Y-coordinate of the image's top left corner (in pixels), relative to the top left corner of the box containing the image and annotations. Negative values crop the image. Unnecessary when cropping isn't desired |
| image-bg-color | valid web colors (e.g., html color names & hex codes) |
(optional, white) | Background of the box in which the image is displayed. |
| caption | wikitext | (optional) | Caption of the image with the typical appearance (different appearence from Template:Annotated image) |
| alt | plain text | (optional) | Alt text of image, for readers who cannot see it; see WP:ALT for the MOS entry |
| header | wikitext | (optional) | Adds an image header like those in the examples on this page |
| header_align | right, left, or center | (optional, center) | Sets the header alignment to left, center, or right. |
| header_background | valid web colors (e.g., html color names & hex codes) |
(optional, transparent) | Sets the header background color |
| align | right, left, or center | (optional, right) | Sets the template to align to the left or right, or at the center of the page. |
| annot-text-align | right, left, or center | (optional, center) | Sets a default text-alignment for all annotations. |
| annot-background-color | valid web colors (e.g., html color names & hex codes) |
(optional, transparent) | Sets a default background-color for all annotations. |
| annot-font-size | positive integer | (optional) | Sets a default font-size (in pixels) for all annotations. |
| annot-color | valid web colors (e.g., html color names & hex codes) |
(optional, black) | Sets a default color for all annotations. |
Examples
golyguImage-insertion templates that use Template:Annotated image 4
golygu- Template:Amphetamine pharmacodynamics
- Template:Amphetamine pharmacokinetics
- Template:Methamphetamine pharmacokinetics
|
|
|}
Example 1 - left-aligned
golygu| Template code for this example |
|---|
{{Annotated image 4
|caption = See also:{{tlx|P|22}}
|header = The result of
|header_align=right
|header_background=yellow
|image = 718smiley.svg
|align = left
|image-width = 300
|width = 300
|height = 300
|annot-font-size = 20
|annot-text-align = center
|annotations =
{{Annotation|110|30|'''[[boredom]]'''}}
{{Annotation|18|140|and '''''[[Template:Annotated image 4|this annotation template]]'''''}}
}}
|
The result of
{{P|22}}Example 2 - centered
golygu| Template code for this example |
|---|
{{Annotated image 4
| caption = {{{caption|Default caption}}}
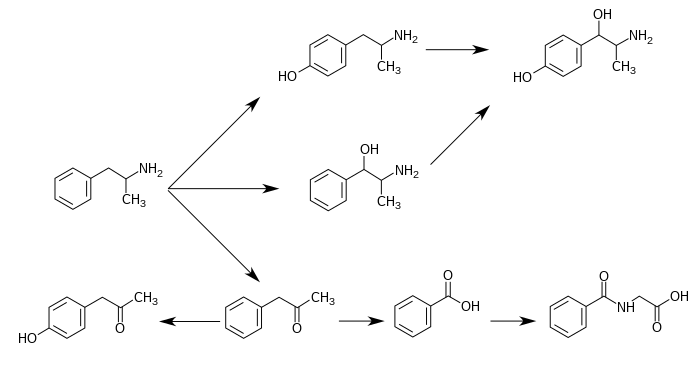
| header = {{{header|Metabolic pathways of amphetamine}}}
| alt = Graphic of several routes of amphetamine metabolism
| image = Amph pathway.svg
| image-width = 700
| image-left = -10
| image-top = 3
| align = center
| width = 690
| height = 375
| annot-font-size = 16
| annot-text-align = center
| annotations =
{{Annotation|10|350|[[P-hydroxyphenylacetone|4-Hydroxyphenylacetone]]}}
{{Annotation|220|350|[[Phenylacetone]]}}
{{Annotation|390|350|[[Benzoic acid]]}}
{{Annotation|560|350|[[Hippuric acid]]}}
{{Annotation|45|220|{{if pagename |Amphetamine=Amphetamine |other=[[Amphetamine]]}} }}
{{Annotation|300|220|[[Phenylpropanolamine|Norephedrine]]}}
{{Annotation|255|90|[[4-Hydroxyamphetamine]]}}
{{Annotation|490|90|[[p-Hydroxynorephedrine|4-Hydroxynorephedrine]]}}
{{annotation|145|115|Para-<br/>Hydroxylation|font-size=10}}
{{annotation|385|115|Para-<br/>Hydroxylation|font-size=10}}
{{annotation|165|270|Para-<br/>Hydroxylation|font-size=10}}
{{annotation|190|160|Beta-<br/>Hydroxylation|font-size=10}}
{{annotation|415|20|Beta-<br/>Hydroxylation|font-size=10}}
{{annotation|210|220|Oxidative<br/>Deamination|font-size=10}}
{{annotation|335|282|Oxidation|font-size=10}}
{{annotation|480|270|Glycine<br/>Conjugation|font-size=10}}
}}
|
Metabolic pathways of amphetamine
Template:Annotation parameters
golyguTemplate:Annotation requires three unnamed parameters in order to function correctly. For explanatory purposes, the parameter definitions that follow will refer to these unnamed parameters as displayed in the example template below.
- Required parameters
{{Annotation|<!--PX FROM LEFT-->|<!--PX FROM TOP-->| <!--Wikitext--> }}
- Full parameter set
{{Annotation|<!--PX FROM LEFT-->|<!--PX FROM TOP-->| <!--Wikitext--> | text-align= | font-size= | background-color= | color=}}
- Required parameter definitions
<!--PX FROM LEFT-->(first unnamed parameter) - this field should be a replaced with a numerical value without spaces between the vertical bars.
This field specifies the horizontal distance (measured in pixels) from the left side of the image that the annotation text will be placed. Higher values will move an annotation further to the right.<!--PX FROM TOP-->(second unnamed parameter) - this field should be a replaced with a numerical value without spaces between the vertical bars.
This field specifies the vertical distance (measured in pixels) from the top of the image that the annotation text will be placed. Higher values will move an annotation downward.<!--Wikitext-->(third unnamed parameter) - add your wikitext (e.g., plain text, wikilinks, references, other templates, etc) in this field.
Nodyn:A note For the first two unnamed parameters (i.e., |<!--PX FROM LEFT-->|<!--PX FROM TOP-->| from the example above), including spaces between the vertical bars will result in a parsing error which will make you sad. As an example, to specify 200 by 300 pixels here, you should only use |200|300| instead of | 200 | 300| or similar.
Template:Annotation examples
golyguA 200 by 300 pixel image
The following annotation templates are examples that will parse correctly for a 200x300px image. Using Template:Annotated image 4 and a white 200x300px image, they will render as displayed in the thumbnail to the right of this text.
{{Annotation|55|10| [[Example wikitext 1]] | text-align=right | font-size=16 | background-color=#32CD32 | color=black}}
{{Annotation|20|100| Example<br />[[wikitext]]<br />2 | text-align=left | font-size=20 | background-color=#ffcccee | color=orange}}
{{Annotation|100|200| Example<br />wikitext 3 | text-align=center | font-size=14 | background-color=black | color=white}}
{{Annotation|30|250|[[WP:Annotated image]]}}